Button Hover -> Helptext - searching for example
-
Dear Developpers,
does anybody have a small Hover example for Buttons to display a Help Text (inside the Plugin Layout) . Or is this not feasible with standard buttons?
I found a rather elaborated Hover effect here in the Forum but its over engineered for a simple Helptext I guess.
Alternatively any Ideas on how to explain Buttons inside a Plugin to the user without cluttering the whole layout ?
Thank you for your help / pointers.
kind regards
mogh -
Hey @mogh,
Thank you for reaching out to us. You posted in General Talk and the language in your mail also implies that you consider this to be out of scope of support. But unless I am mistaken, you are talking here about buttons inside a
GeDialogor aDescription. Which is why I have moved this into Cinema 4D SDK.The first thread you are linking to, does not talk about tooltips, but about mouse-over events. A related but not identical topic.
You can have tooltips for bitmap buttons. I made use of this for example in the Asset API examples.
Bool AssetApiExamplesDialog::CreateLayout() { if (!GroupBeginInMenuLine()) return false; GroupSpace(3, 0); GroupBorderSpace(2, 3, 2, 0); // Add a clear console button. BaseContainer bc = BaseContainer(); bc.SetBool(BITMAPBUTTON_BUTTON, true); bc.SetInt32(BITMAPBUTTON_FORCE_SIZE, 18); bc.SetBool(BITMAPBUTTON_TOGGLE, true); bc.SetString(BITMAPBUTTON_TOOLTIP, "Help text"_s); // Sets the tooltip text of the button. AddCustomGui(ID_BTN_OPEN_HANDBOOK, CUSTOMGUI_BITMAPBUTTON, ""_s, BFV_CENTER, 0, 0, bc)); // ...This then either requires using an icon for the button or rendering its text as a bitmap to display it as the 'icon'. There is also an undocumented and only recently added way to write the tooltip of
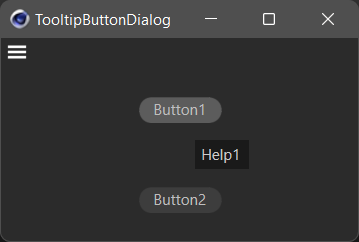
GeDialog.AddButton:import c4d class TooltipButtonDialog(c4d.gui.GeDialog): """Realizes a dialog with buttons with a tooltip. """ def CreateLayout(self): """Adds two buttons with a tooltip. """ self.SetTitle("TooltipButtonDialog") # The help string is embedded in the label of the button, following the syntax: # "{label-string}&${help-string}" self.AddButton(1000, c4d.BFH_SCALE | c4d.BFV_SCALE | c4d.BFV_CENTER, name='Button1&$Help1') self.AddButton(1001, c4d.BFH_SCALE | c4d.BFV_SCALE | c4d.BFV_CENTER, name='Button2&$Help2') return True dlg: TooltipButtonDialog = TooltipButtonDialog() dlg.Open(c4d.DLG_TYPE_ASYNC, 0, defaultw=300, default=200)
Cheers,
FerdinandPS: I have added information about the currently undocumented
GeDialog.AddButtontooltip mechanism. -
Thanks Ferdinand,
I appreciate your input, but as you can tell from my initial post I do not know whats the best practice in my case.
I was thinking about a tooltip inside my plugin gui ... but thought this will result in a lot of code and layout flushing ...For now I opted for a Subdialog that opens just a dump of static text for reading including some example images,
while horrible in Terms of Layout (Design not coding) its easy to separate from the actual Plugin ...I don't know if I am overthinking this, but this could also be an interesting playground for you SDK Team to give guidance / c4d.utility() in the future ...
kind regards
-
Hi @mogh
Ferdinand is currently on vacation and will come back on Wednesday.We need a bit more information about your "plugin" so we can answer and point you to the right direction. Are you creating your button in a Description (NodeData) or in a Dialog (using GeDialog) ? Are you using description file to do so (.res/.str/.h files) or using either
CreateLayoutorGetDDescription?Cheers,
Manuel -
I use
CreateLayout... no description file ...but as I wrote probably a little bit to cryptic I am fine for now.
Thanks for the reply Manuel.
Cheers mogh