@ferdinand Great thanks!
Latest posts made by justintaylor-dev
-
RE: Accessing Dev Tools in Webview / CUSTOMGUI_HTMLVIEWER
@ferdinand I really appreciate you looking into this and getting a response from the team so quickly.
Agree that it seems just as secure or insecure to allow a JavaScript console as it is to allow the Python console that's already a part of Cinema 4D.
But yes, the external browser workflow can work for now, just requires a few more steps to get up and running.
Sounds like the team is pretty set on not opening this up, but in the future if there are other API requests, is this forum the best place to add these or is there somewhere else we should submit API requests?
Thanks,
Justin -
RE: Accessing Dev Tools in Webview / CUSTOMGUI_HTMLVIEWER
@ferdinand Thanks for your response and solid forum overview, good inspiration for my own community.
Thanks for clarifying that dev tools is intentionally disabled. I am able to get debugging working with a separate web browser since messages talk back and forth to Python over web sockets so testing in Cinema isn't required, however it would make debugging these types of plugins much easier if we could just stay in Cinema.
Is the main reason dev tools is disabled due to security concerns? Asking because I'm not seeing how enabling dev tools could potentially be exploited as it's done in many other host apps with web frontends like Adobe, Figma, Resolve, etc.
If there are security concerns, I wonder if a new option could be added in preferences to enable / disable webview debugging.
Thanks,
Justin -
Accessing Dev Tools in Webview / CUSTOMGUI_HTMLVIEWER
Working on a Python plugin with a web frontend, and running into an issue with the accessing developer tools.
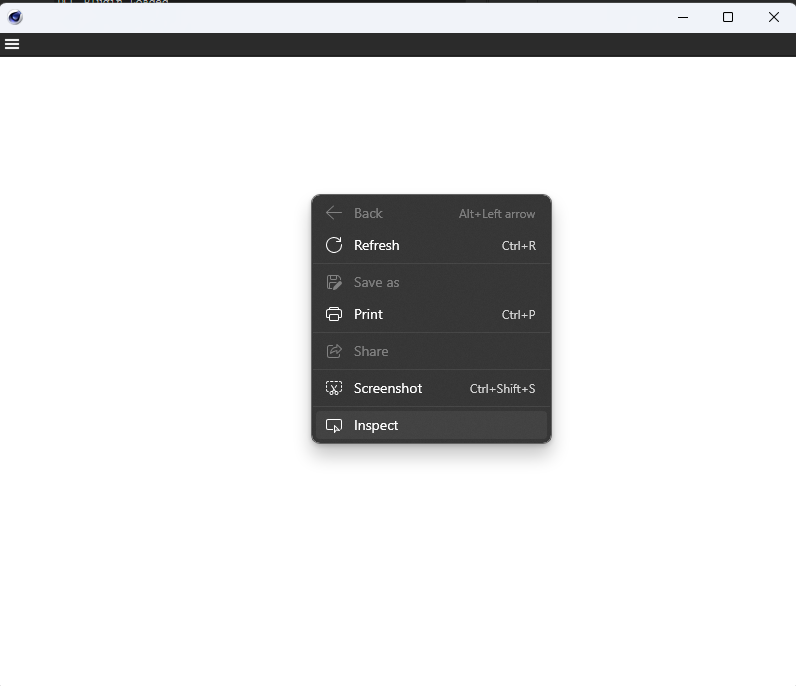
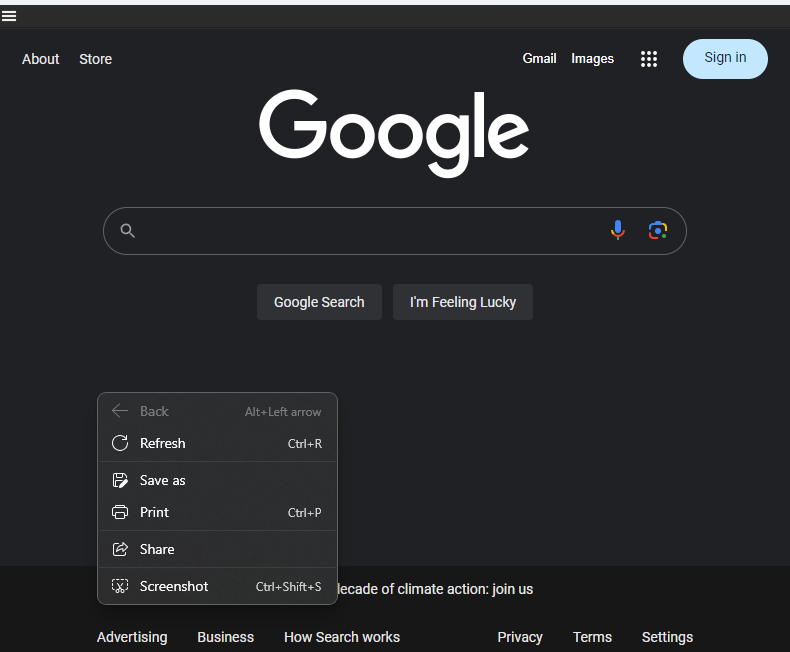
On Windows, when the URL is blank, you can easily right click and select "Inspect" to pull up dev tools, but if you have a URL loaded, the "Inspect" option is no longer available.
Is anyone aware of a workaround for this?
Blank URL with Inspect Option

Loaded URL without Inspect Option

Also, I can't seem to access dev tools (aka Right Click > Inspect) on MacOS in either scenario.